- 22 July, 2017
- 4 Min read
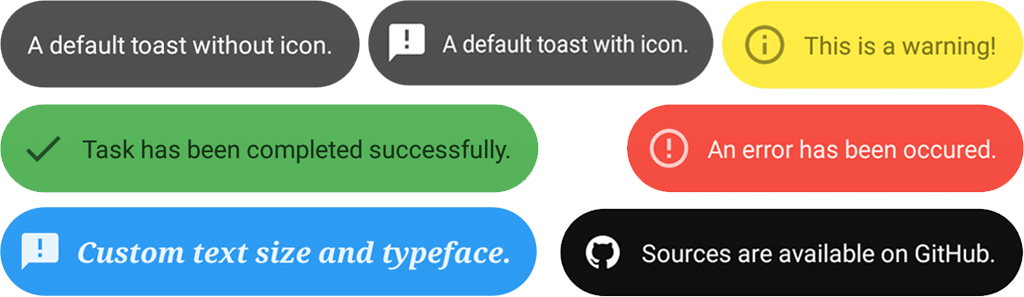
Dynamic Toasts
Custom toasts with color and icon on Android.
Sometimes in Android, we need to notify the user with some instant information about the ongoing task which can be done via Toasts. By default, it only allows us to show a text message but it can be fully customized according to the requirements. So, why there is a need for some library for this in-built function? Please read below to know more and find out the answer to this question.

Background
Android has toasts functionality but there is a possibility that it can be unnoticed by the user hence, it may break the user experience. It is a very basic feature and is present in most Android apps. Similarly, I was also using it in one of my apps which mostly performs a task in the background and sometimes it notifies the user about the current status of the app or task by displaying toasts which can easily be neglected due to no app-related UI is visible to the user.
So, I have decided to make them slightly different from the system toasts which can be easily identified by the user. As a result, I have added color and icon functionality so that we can display different colors for different types of information and sometimes with icons also. For example, green color for success and red color for error. There are many other possibilities according to the requirement, please read below to know more about their usage.
Usage
It has various methods to display toasts and can be customized to use in different scenarios. This library is fully commented so I am highlighting some of the features below.
Please follow and keep exploring the GitHub repository to find out more hidden features.
Configuration
Optional configuration to customize the toasts further like custom background color or drawable, custom text size, typeface or icon size, etc.
Various methods can be called anywhere in the app to do customizations.
DynamicToast.Config.getInstance() // Background color for default toast. .setDefaultBackgroundColor(@ColorInt int defaultBackgroundColor) // Tint color for default toast. .setDefaultTintColor(@ColorInt int defaultTintColor) // Background color for error toast. .setErrorBackgroundColor(@ColorInt int errorBackgroundColor) // Background color for success toast. .setSuccessBackgroundColor(@ColorInt int successBackgroundColor) // Background color for warning toast. .setWarningBackgroundColor(@ColorInt int warningBackgroundColor) // Custom icon for error toast. Pass `null` to use default icon. .setErrorIcon(@Nullable Drawable errorIcon) // Custom icon for success toast. Pass `null` to use default icon. .setSuccessIcon(@Nullable Drawable successIcon) // Custom icon for warning toast. Pass `null` to use default icon. .setWarningIcon(@Nullable Drawable warningIcon) // Disable icon for all the toasts. .setDisableIcon(boolean disableIcon) // Custom icon size in `pixels` for all the toasts. .setIconSize(int iconSize) // Custom text size in `SP` for all the toasts. .setTextSize(int textSize) // Custom text typeface for all the toasts. Pass `null` to use system typeface. .setTextTypeface(@Nullable Typeface textTypeface) // Custom background drawable for all the toasts. Pass `null` to use default background. .setToastBackground(@Nullable Drawable toastBackground) // Apply customizations. .apply();Call reset() method to reset all the customizations.
// Reset customizations.DynamicToast.Config.getInstance().reset();Default toast
Simple toast based on the vanilla Android theme for Toast.LENGTH_SHORT duration.
DynamicToast.make(context, "Default toast").show();Default toast with duration
Simple toast based on the vanilla Android theme for supplied duration.
DynamicToast.make(context, "Default toast with duration", duration).show();Default toast with icon
Simple toast based on the vanilla Android theme with a icon for Toast.LENGTH_SHORT duration.
DynamicToast.make(context, "Default toast with icon", drawable).show();Default toast with icon and duration
Simple toast based on the vanilla Android theme with a icon for supplied duration.
DynamicToast.make(context, "Default toast with icon and duration", drawable, duration).show();Error toast
Error toast with #F44336 background for Toast.LENGTH_SHORT duration.
DynamicToast.makeError(context, "Error toast").show();Error toast with duration
Error toast with #F44336 background for supplied duration.
DynamicToast.makeError(context, "Error toast with duration", duration).show();Success toast
Success toast with #4CAF50 background for Toast.LENGTH_SHORT duration.
DynamicToast.makeSuccess(context, "Success toast").show();Success toast with duration
Success toast with #4CAF50 background for supplied duration.
DynamicToast.makeSuccess(context, "Success toast with duration", duration).show();Warning toast
Warning toast with #FFEB3B background for Toast.LENGTH_SHORT duration.
DynamicToast.makeWarning(context, "Warning toast").show();Warning toast with duration
Warning toast with #FFEB3B background for supplied duration.
DynamicToast.makeWarning(context, "Warning toast with duration", duration).show();Custom toast
Custom toast based on the supplied background and tint color for Toast.LENGTH_SHORT duration.
DynamicToast.make(context, "Custom toast", tintColor, backgroundColor).show();Custom toast with duration
Custom toast based on the supplied background and tint color for supplied duration.
DynamicToast.make(context, "Custom toast with duration", tintColor, backgroundColor, duration).show();Custom toast with icon
Custom toast based on the supplied icon, background and tint color theme for Toast.LENGTH_SHORT duration.
DynamicToast.make(context, "Custom toast with icon", drawable, tintColor, backgroundColor).show();Custom toast with icon and duration
Custom toast based on the supplied icon, background and tint color theme for supplied duration.
DynamicToast.make(context, "Custom toast with icon and duration", drawable, tintColor, backgroundColor, duration).show();Dependency
This library depends on the Dynamic Utils so, its functions can be used to perform other operations.
Conclusion
Did you have found the answer to the above question? As of now, you have an idea about the potential of this library. It has various possible ways to display toast messages in a simple but attractive manner. From icon to color, from text style to background, everything can be customized to give toasts a fun and material design overhaul.
Installation
Please follow the GitHub repository for the installation guide. I hope it will help you in your projects and please ask questions or share your feedback in the comments section to make it better
Related Posts

- 26 June, 2017
Dynamic Utils
- Pranav Pandey
- 7 Min read
Utility functions to perform dynamic operations on Android.

- 18 March, 2019
Create bitmap from a view
- Pranav Pandey
- 3 Min read
Create a bitmap from the view on Android.

- 06 November, 2019
- $0/m
Pokémon Sidekick
- Pranav Pandey
- 3 Min read
A live wallpaper port from the Google Pixel 4 devices.

- 09 November, 2019
Everyday | Calendar Widget
- Pranav Pandey
- 3 Min read
The missing link in between your calendar and widget on Android.

- 08 November, 2019
Rotation | Orientation Manager
- Pranav Pandey
- 5 Min read
A tool to manage the device orientation on Android.

- 15 November, 2019
Dynamic Dialogs
- Pranav Pandey
- 4 Min read
Display improved dialogs and dialog fragments on Android.

- 22 November, 2019
Dynamic Preferences
- Pranav Pandey
- 1 Min read
Manage shared preferences on Android.

- 13 December, 2019
Palettes | Theme Manager
- Pranav Pandey
- 2 Min read
A universal manager for apps supporting the dynamic theme on Android.

- 13 August, 2021
Zerocros | Tic-tac-toe Game
- Pranav Pandey
- 1 Min read
A simple yet customizable tic-tac-toe game for Android.

- 15 January, 2022
Barquode | Matrix Manager
- Pranav Pandey
- 3 Min read
A tool to create, capture and manage matrix codes on Android.

- 05 December, 2022
- $5/m
Dynamic Ads
- Pranav Pandey
- 10 Min read
Show GDPR-compliant ads via Google AdMob on Android.

- 04 February, 2024
- $0/m
Dynamic Theme
- Pranav Pandey
- 19 Min read