- 15 November, 2019
- 4 Min read
Dynamic Dialogs
Display improved dialogs and dialog fragments on Android.
A simple library to display dialogs and dialog fragments on Android 4.0 (API 14) and above devices.

Background
I have various dialogs in my apps available on Google Play and sometimes it is required to have a completely custom layout like for color picker dialog. I was using AppCompat (or AndroidX) dialog before but it doesn’t have support for scrolling indicators for custom layouts.
Android 5.0 (API 21) does this by default but my apps support Android 4.1 (API 16) so, I had filed an issue with no success as they will not backport this feature.
As a result, I have decided to make a custom one and extracted latest code from the AppCompat library based on MDC-Android and added the scroll indicators implementation for custom layouts also. It is working pretty good in my apps and has various helper methods to do it in a better way. Please read below to know more about its usage.
Usage
This is a library to display dialog and dialog fragments with ease. It has some improvements over appcompat-v7 (or AndroidX/MDC-Android) dialogs and share the same behavior and methods which can be used with any other framework or library. This library is fully commented so I am highlighting some of the features below.
Please follow and keep exploring the GitHub repository to find out more hidden features.
Setup
First add alertDialogStyle in the base application theme to make dynamic-dialogs working.
<!-- Base application theme. --><style name="AppTheme" parent="..."> <!-- Customize your theme here. --> ...
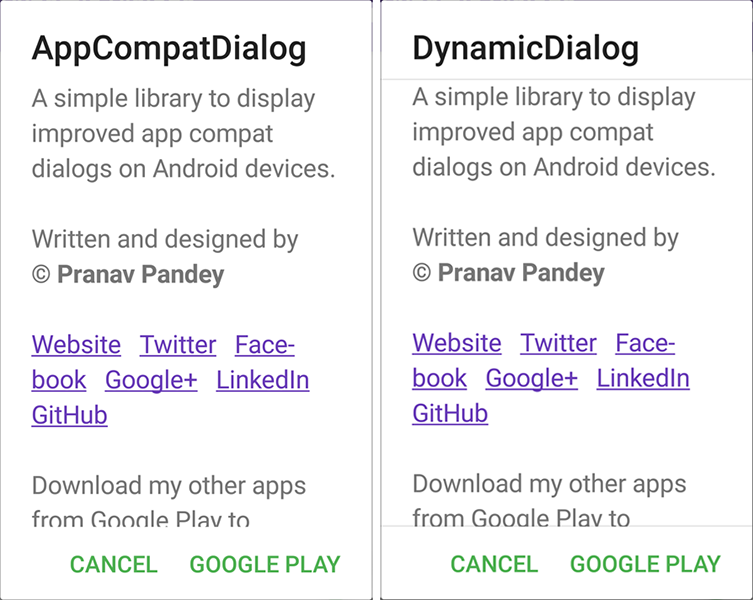
<!-- Add dynamic dialogs style in the base app theme. --> <item name="alertDialogStyle">@style/DynamicDialog</item></style>DynamicDialog
It is almost identical to the AppCompatDialog but provides scroll indicators at top and bottom for the custom dialogs also. So, if you are using any scrollable view in your custom dialog like NestedScrollView or RecyclerView, it can be set as root view and the scroll indicators will be added automatically if the view can be scrolled.
new DynamicDialog.Builder(context) // Set dialog title. .setTitle(...) ... // Set a custom view. .setView(int layoutResId) // OR setView(View view) // Set view root to automatically add scroll dividers. .setViewRoot(int viewRootId) // OR .setViewRoot(View viewRoot) // Show the dialog. .show();DynamicDialogFragment
Base dialog fragment to provide all the functionality of DynamicDialog inside a fragment. It can be extended to customize it further by overriding the supported methods.
public CustomDialogFragment extends DynamicDialogFragment {
...
/** * Override this method to customize the dynamic dialog builder before creating the dialog. * * @param dialogBuilder The current builder to be customized. * @param savedInstanceState The saved state of the fragment to restore it later. * * @return The customized dynamic dialog builder. */ @Override protected @NonNull DynamicDialog.Builder onCustomiseBuilder( @NonNull DynamicDialog.Builder dialogBuilder, @Nullable Bundle savedInstanceState) { // TODO: Customise the dialog here. ...
return dialogBuilder; }
/** * Override this method to customize the dynamic dialog before attaching it with * this fragment. * * @param alertDialog The current dialog to be customized. * @param savedInstanceState The saved state of the fragment to restore it later. * * @return The customized dynamic dialog. */ protected @NonNull DynamicDialog onCustomiseDialog(@NonNull DynamicDialog alertDialog, @Nullable Bundle savedInstanceState) { // TODO: Customise the dialog builder here. ...
return alertDialog; }
...}Show dialog
Show the DynamicDialogFragment by using showDialog(fragmentActivity) method.
For better understanding, please check AboutDialogFragment in the
sampleproject.
Dialog state
It will automatically maintain its state on configuration changes (like device rotation, etc.) by calling setRetainInstance(true) in onCreate() method. If you don’t want to use this feature (generally, if you are displaying it in onResume() method) then, call setAutoDismiss(true) to dismiss it in onPause() method.
DynamicDialogFragment.newInstance(). ... // Dismiss dialog fragment on configuration changes. .setAutoDismiss(true) // Show the dialog fragment. .showDialog(fragmentActivity);Dialog builder
To show quick DynamicDialogFragment, you can use its setBuilder(DynamicDialog.Builder) method and pass DynamicDialog.Builder with all the customizations. It will automatically wrap it in a DialogFragment and use showDialog(fragmentActivity) method to display it.
DynamicDialogFragment.newInstance().setBuilder( new DynamicDialog.Builder(context) // Set dialog title. .setTitle(...) // Set dialog message. .setMessage(...) // Set negative button with a click listener. .setNegativeButton(..., clickListener)) // Show the dialog fragment. .showDialog(fragmentActivity);Dialog callbacks
As DialogFragment has required some extra work to get the event callbacks, it already has all the listeners of DynamicDialog.Builder built-in so that there is no extra effort is required.
DynamicDialogFragment.newInstance() ... // Callback when this dialog fragment is displayed. .setOnShowListener(onShowListener) // Callback when this dialog fragment has been dismissed. .setOnDismissListener(onDismissListener) // Callback when this dialog fragment has been canceled. .setOnCancelListener(onCancelListener) // Callback when a key is pressed in this dialog fragment. .setOnKeyListener(onKeyListener) // Show the dialog fragment. .showDialog(fragmentActivity);For better understanding, please check CustomDialogFragment in the
sampleproject.
Dependency
It depends on the dynamic-utils to perform various internal operations. So, its functions can also be used to perform other useful operations.
Installation
Please follow the GitHub repository for the installation guide. I hope it will help you in your projects and please ask questions or share your feedback in the comments section to make it better.
Related Posts

- 26 June, 2017
Dynamic Utils
- Pranav Pandey
- 7 Min read
Utility functions to perform dynamic operations on Android.

- 18 March, 2019
Create bitmap from a view
- Pranav Pandey
- 3 Min read
Create a bitmap from the view on Android.

- 06 November, 2019
- $0/m
Pokémon Sidekick
- Pranav Pandey
- 3 Min read
A live wallpaper port from the Google Pixel 4 devices.

- 09 November, 2019
Everyday | Calendar Widget
- Pranav Pandey
- 3 Min read
The missing link in between your calendar and widget on Android.

- 08 November, 2019
Rotation | Orientation Manager
- Pranav Pandey
- 5 Min read
A tool to manage the device orientation on Android.

- 22 November, 2019
Dynamic Preferences
- Pranav Pandey
- 1 Min read
Manage shared preferences on Android.

- 13 December, 2019
Palettes | Theme Manager
- Pranav Pandey
- 2 Min read
A universal manager for apps supporting the dynamic theme on Android.

- 13 August, 2021
Zerocros | Tic-tac-toe Game
- Pranav Pandey
- 1 Min read
A simple yet customizable tic-tac-toe game for Android.

- 15 January, 2022
Barquode | Matrix Manager
- Pranav Pandey
- 3 Min read
A tool to create, capture and manage matrix codes on Android.

- 05 December, 2022
- $5/m
Dynamic Ads
- Pranav Pandey
- 10 Min read
Show GDPR-compliant ads via Google AdMob on Android.

- 04 February, 2024
- $0/m
Dynamic Theme
- Pranav Pandey
- 19 Min read